Wednesday, April 13. 2016
Filibari Keyboard for Thaana
I have just released a Thaana keyboard for Android called "Filibari Keyboard", featuring a new optimized key layout for faster and easier typing in Dhivehi.
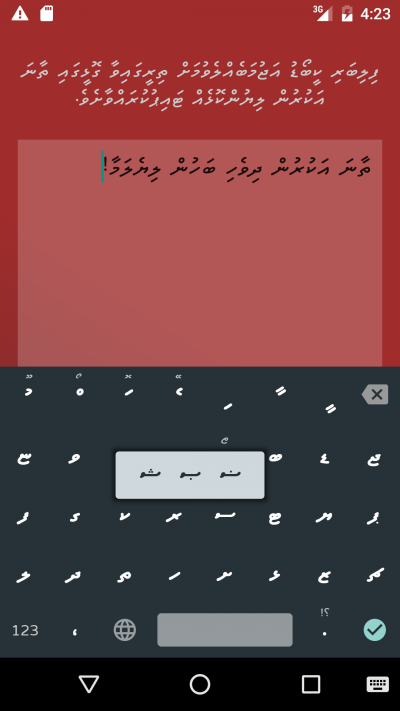
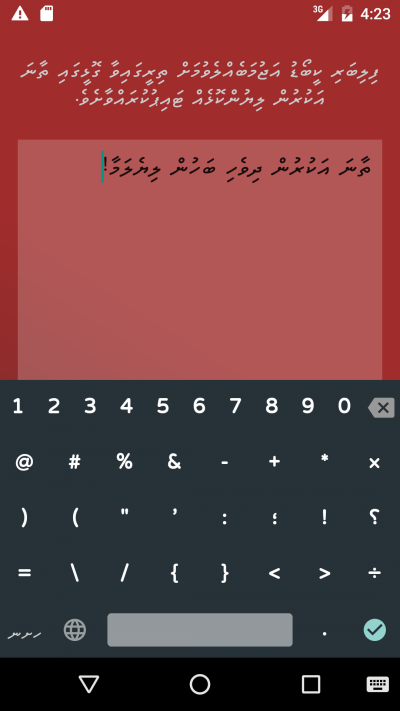
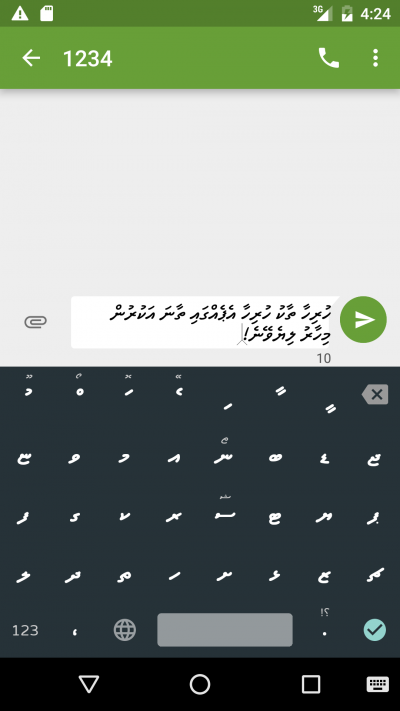
This is probably the first publicly available keyboard designed specifically for efficient Thaana entry on mobile devices. Its experimental key layout is based on research data on finger reach and accessibility and Thaana character frequency analysis. The keyboard aims to place all frequently used characters within easy reach. Most notably, the layout places all the vowel signs or "fili" on a separate row at the top. The frequently used character keys are placed within natural thumb placement regions for further ease. I have a few updates planned as my time allows, with the new earliest release to add automatic diacritization, i.e. automatically adding fili to words when just characters are entered, which I wasn't able to finish polishing up for this release.
You can download "Filibari Keyboard for Thaana" on Google Play store now and should work on all Android devices running Android 4.2 and above. Since Android versions prior to 6.0 do not bundle a font carrying Thaana glyphs, you will run into issues of Thaana characters not being displayed correctly in apps that do not provide their own support for Thaana fonts.
Thanks goes to Asneem for the vibrant discussion that lead to this!
iOS users: I hope to push out a version of the keyboard for iOS devices soon.
This is probably the first publicly available keyboard designed specifically for efficient Thaana entry on mobile devices. Its experimental key layout is based on research data on finger reach and accessibility and Thaana character frequency analysis. The keyboard aims to place all frequently used characters within easy reach. Most notably, the layout places all the vowel signs or "fili" on a separate row at the top. The frequently used character keys are placed within natural thumb placement regions for further ease. I have a few updates planned as my time allows, with the new earliest release to add automatic diacritization, i.e. automatically adding fili to words when just characters are entered, which I wasn't able to finish polishing up for this release.
You can download "Filibari Keyboard for Thaana" on Google Play store now and should work on all Android devices running Android 4.2 and above. Since Android versions prior to 6.0 do not bundle a font carrying Thaana glyphs, you will run into issues of Thaana characters not being displayed correctly in apps that do not provide their own support for Thaana fonts.
Thanks goes to Asneem for the vibrant discussion that lead to this!
iOS users: I hope to push out a version of the keyboard for iOS devices soon.