Thursday, February 23. 2017
Dhivehi Phonetic (with Naviyani) Keyboard Installer for Windows
There is a small movement of people, especially from the Southern Maldives, that are calling for the re-instatement and celebration of the now discarded "naviyani" letter from Thaana script.
Naviyani used to be the 19th letter in the alphabet, placed between Daviyani and Zaviyani, until it was abolished in the early 1950s by then President Mohamed Amin. The letter represented a retroflex "n" sound, or "baru noonu" (heavy "noonu" character) as it is called in Dhivehi. The Unicode standard, used for text-representation on computers, did not include accommodations for "naviyani" when Thaana was first included in Unicode in standard version 3.0. The letter was eventually added in Unicode standard version 3.2 at code point U+07B1. As a result, many of the popular Thaana fonts have been updated in recent years to include the glyph for the letter. However, typing the letter has remained a hassle as the builtin Dhivehi keyboards on Windows does not map the letter to a key, forcing users to either type in the Alt + code combination or copying via the character map application.
I didn't realize there actually was a need for frequent use of the letter until various memes and pleas, from a growing community of people from the South of Maldives whose dialect apparently finds frequent use of the letter, cropped up on Facebook and Viber groups on the recent International Mother Language Day.
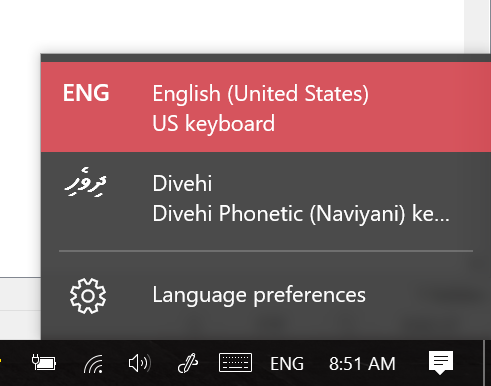
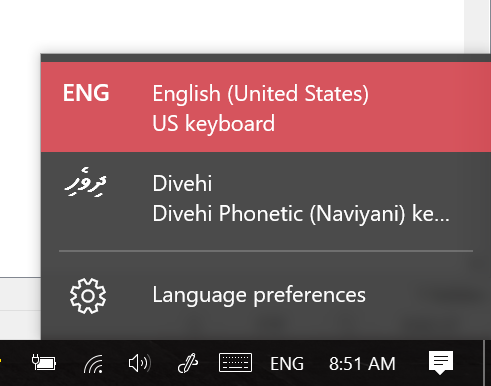
To ease the typing of the letter, I am releasing a Dhivehi keyboard input method for Microsoft Windows that adds naviyani to the standard "Divehi Phonetic" layout. Download the setup file from the link below and run it to go through breezy installation. You will need to restart Windows to get keyboard properly activated and accessible. You may then select the newly installed "Divehi Phonetic (Naviyani)" keyboard from the language settings under "Control Panel". You may disable/remove the built-in "Dhivehi Phonetic" keyboard option and use this instead as it is virtually similar in all other aspects.
When you have "Divehi Phonetic (Naviyani)" keyboard activated, the "naviyani" letter can be typed using RightAlt + n (or, alternatively Ctrl + Alt + N) key combination.
- Download Divehi Phonetic (Naviyani) Keyboard Installer

Hope this eases your work
Naviyani used to be the 19th letter in the alphabet, placed between Daviyani and Zaviyani, until it was abolished in the early 1950s by then President Mohamed Amin. The letter represented a retroflex "n" sound, or "baru noonu" (heavy "noonu" character) as it is called in Dhivehi. The Unicode standard, used for text-representation on computers, did not include accommodations for "naviyani" when Thaana was first included in Unicode in standard version 3.0. The letter was eventually added in Unicode standard version 3.2 at code point U+07B1. As a result, many of the popular Thaana fonts have been updated in recent years to include the glyph for the letter. However, typing the letter has remained a hassle as the builtin Dhivehi keyboards on Windows does not map the letter to a key, forcing users to either type in the Alt + code combination or copying via the character map application.
I didn't realize there actually was a need for frequent use of the letter until various memes and pleas, from a growing community of people from the South of Maldives whose dialect apparently finds frequent use of the letter, cropped up on Facebook and Viber groups on the recent International Mother Language Day.
To ease the typing of the letter, I am releasing a Dhivehi keyboard input method for Microsoft Windows that adds naviyani to the standard "Divehi Phonetic" layout. Download the setup file from the link below and run it to go through breezy installation. You will need to restart Windows to get keyboard properly activated and accessible. You may then select the newly installed "Divehi Phonetic (Naviyani)" keyboard from the language settings under "Control Panel". You may disable/remove the built-in "Dhivehi Phonetic" keyboard option and use this instead as it is virtually similar in all other aspects.
When you have "Divehi Phonetic (Naviyani)" keyboard activated, the "naviyani" letter can be typed using RightAlt + n (or, alternatively Ctrl + Alt + N) key combination.
- Download Divehi Phonetic (Naviyani) Keyboard Installer

Hope this eases your work